[macOS][デザイナー向け] OSX「Quick Look」便利活用術

「Quick Look」(クイックルック)は Mac OSX で画像等のファイルを選択後にスペースキーを押すとプレビューできるアレです。今回は知っておくと便利な活用術について書きます。
スマホで見る
目次
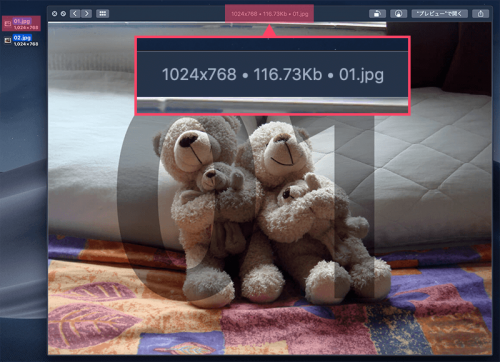
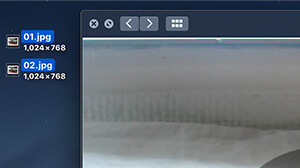
01. 上部ヘッダーに画像ファイルのサイズと容量を表示する
ココで画像の詳細を確認できると地味に助かる!qlImageSize というプラグインを入れると表示されるようになります。手順は以下の通り。
qlImageSize プラグインインストール手順
- github – qlImageSize にアクセス
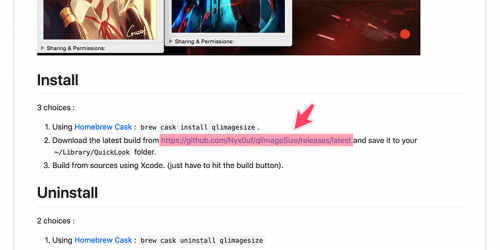
- ページ中の「Install – 2の部分のURLリンク」にアクセス ※ココに直でもok
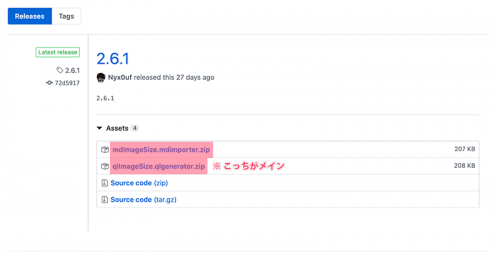
- qlImageSize.qlgenerator.zip をダウンロード (一応以下の解説では「mdImageSize.mdimporter.zip」も一緒にダウンロード)
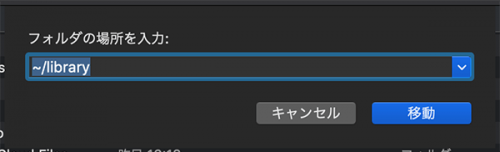
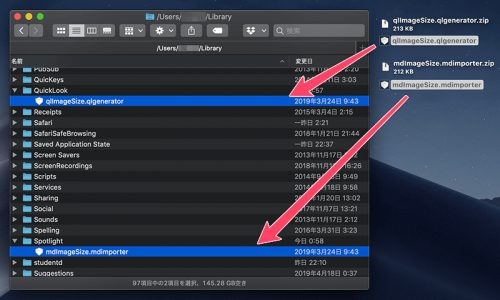
- Finder で commnad + shift + G(フォルダへ移動)>「~/library/QuickLook」に先ほどダウンロード(&解凍)した「qlImageSize.qlgenerator」を配置 (「mdImageSize.mdimporter」は「~/library/Spotlight」へ)
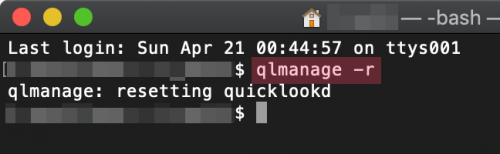
- すぐに表示が変わるはずだが、変わらない場合は再起動かターミナルで「
qlmanage -r」のコマンドを実行する
画像でも一連の流れを解説。

表示が変わらない場合はターミナルでコマンドを実行(もしくは再起動)
ちなみに Spotlight へ配置した「mdImageSize」は WebPとbpg の種類の画像ファイルを Finder の情報ウィンドウ(ファイル選択後に command + I or 右クリック>情報を見る)で詳細(プレビュー?)を見れるようにするためのものらしい。
02. 複数選択した画像をグリッドで一覧表示する
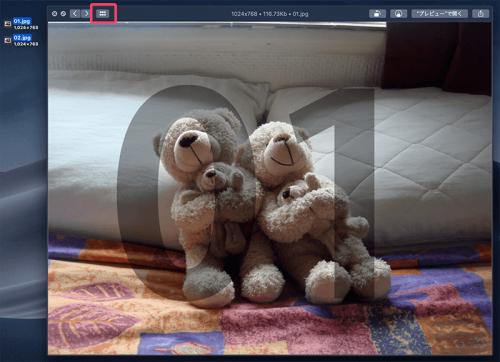
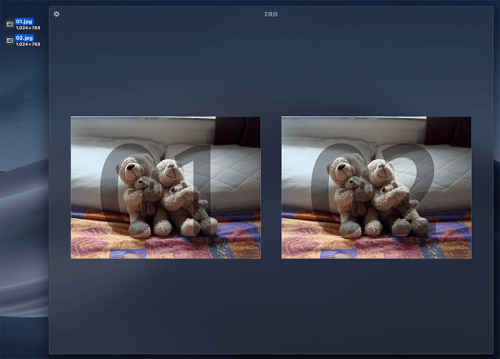
複数画像を選択した状態でスペースキーを押した後にウィンドウ左上のアイコンをクリックするか command + Enter で一覧表示状態になる。
03. サイズが同じで違いのある2つの画像を素早く見比べる
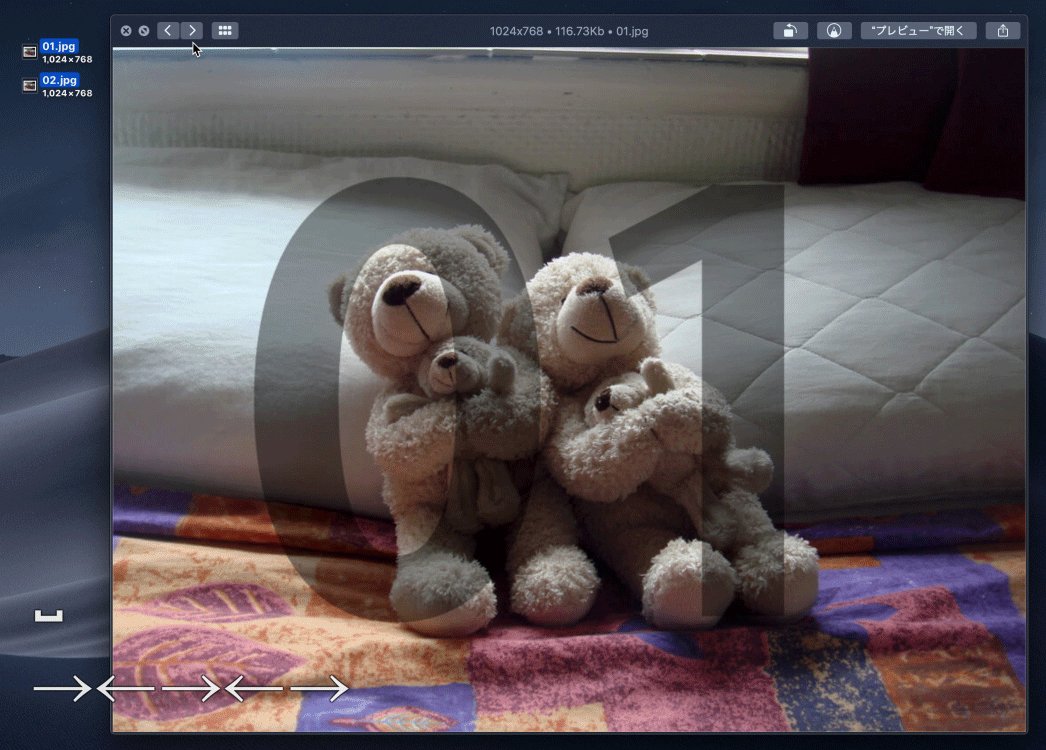
ちょっとの違いを比較したい画像がある場合、その対象の画像を選択・スペースキーで Quick Look 表示させて 左右キー(← →) を繰り返し押すことで画面サイズが安定して同サイズの画像であれば同じ位置で素早く画像の切り替えが出来て比較がしやすい。
04. Quick Lookのフルスクリーン表示をショートカットで実行する
画像を選択(複数選択ok)して option + スペースキー で出来る。解除は escキー(エスケープキー)。
※環境によってはそのショートカットが効かない場合もあるようで、その際は command + option + Y でも同様の操作が可能