SVGサンプルまとめ

ロゴをサイトに入れ込むときに初めて SVG 使ったので、せっかくだからそのソースとかをまとめました。サンプルページに色んな記述の仕方をババッ!と。参考リンクをズラズラッ!!と。(雑)
スマホで見る
SVGサンプル – 内容一覧
- imgタグで 「*.svg」 を読み込んで表示
- Modernizr を使って css/background-image で背景画像 svg/png 切り替え指定
- imgタグで 「*.svgz」 を読み込んで表示
- Illustrator から書きだした svgファイル内の記述を貼り付け
- svg-g に aタグでリンク付け
- SVGのフォールバック画像
- スプライト化したデータを svg-useタグで呼び出し
SVG の書き出しは Illustrator でやりました。SVGタグが使えないときの IE対策もしてあります。「SVGをIE等のブラウザ対応を考慮して使う方法まとめ(SVGのフォールバック画像など)」を参考にいくつかやってみたけど、色々方法あるんすね。このページからリンクのあった「HTMLパーサーを使ったインラインSVGのフォールバック方法」が無駄なさそうでいいなーって思ったけど、なんか使い方がしっくりこない。なんとか出来たからこのサイトのロゴ部分でも使ってるけども。
あと最初 svgz が表示できなくてうわぁ~!ってなってたけど、どっかのタイミングですんなり表示できた、下の記述をした .htaccess ファイルを表示ページの同階層に置いたら。自分の環境はさくらサーバーです。役に立つかわかりませんが zip圧縮してダウンロードできるようにしておきます。
色んなサイトを見て回ってたけど、下の Naoki Matsudaさん の資料が見やすく情報がまとまっててとても参考になりました(^ω^)
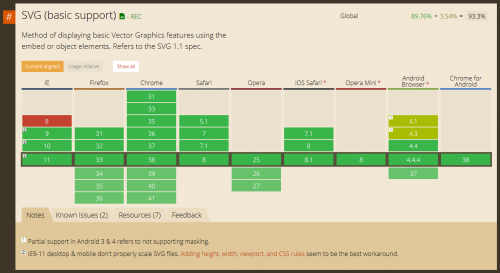
資料にも書いてあるけど、使えるブラウザのシェアの方がデカいってんなら使える場面で使わなきゃ損でしょ!!Can I use [svg] ? でも Global が 90% 越え だしね!まぁ対象サイトのユーザーブラウザシェアにもよるだろうけども。
Illustrator から書きだした SVG の余分なタグ削除するときの参考もメモ代わりに貼り付け。
次回はアニメーションさせたサンプルを載せようと思います。