[PCでスマホ表示確認 – iOS] MacのXcodeがあれば実機さながらのiOSシミュレータが使えて検証が捗る

普段何気ない表示であれば Chrome - DevTools 等で確認出来るが、たまに挙動が実機とズレることがある。iPhone/iOS の挙動/動作確認であれば手元に Mac があれば Xcode というツールでブラウザのデベロッパーツールより精度の高い確認が可能になる。
スマホで見る
XcodeダウンロードURL
- 【App Storeからインストール】「Xcode」をMac App Storeで
- 【Apple Developerからダウンロード】Beta Software – Download – Apple Developer
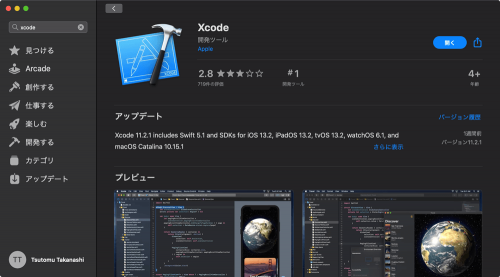
App Storeからインストール

webサイト からリンクで App Store を開いてもok

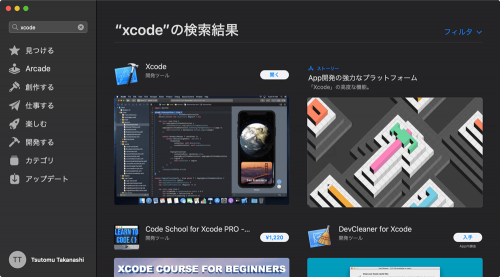
App Storeアプリから直接「Xcode」検索をしてインストールしてもok
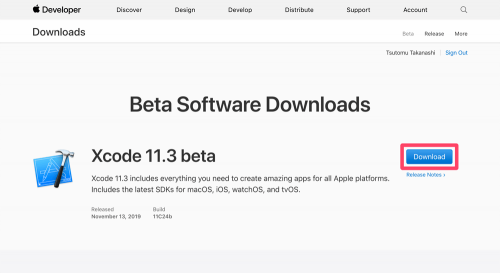
Apple Developerからダウンロード
ダウンロードサイズが大きくて App Store からのインストールがうまく行かないときは Apple Developer からのファイルダウンロードをしてからインストールするという手段もある。
Xcode – Simulator の起動

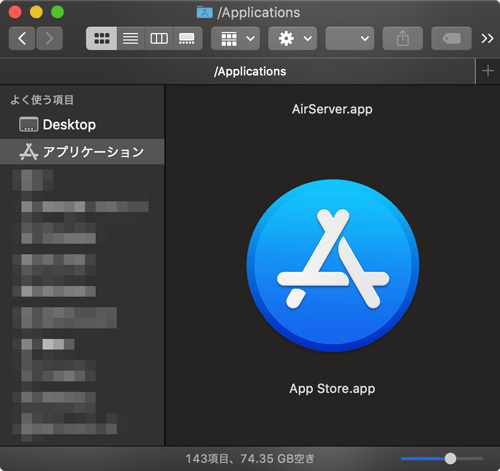
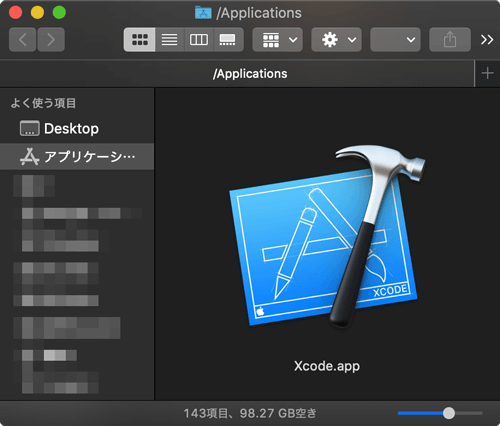
Applications フォルダ内から Xcode.app を起動

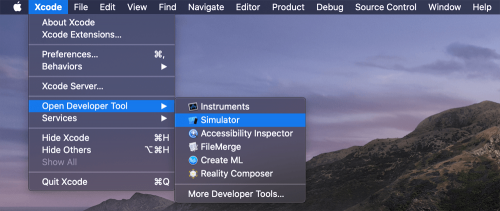
メニューバーの「Xcode > Open Developer Tools > Simulator」を起動

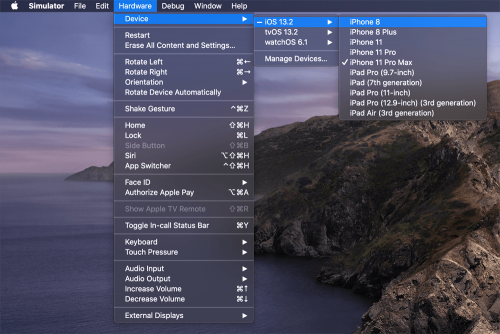
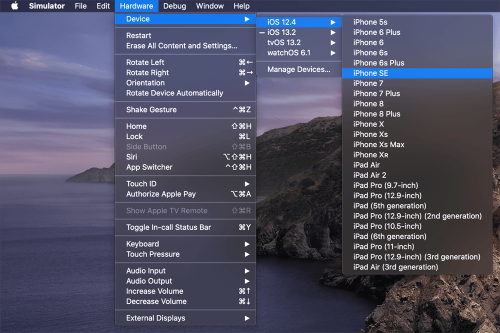
「Hardware > Device > …」から目的のシミュレータを選択
デバイスの追加

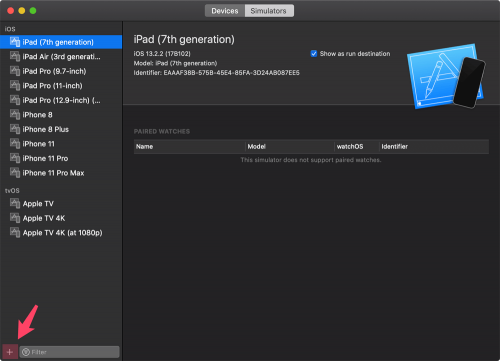
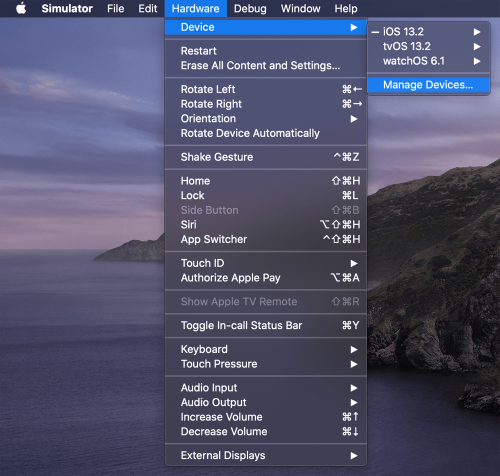
「Hardware > Device > Manage Devices…」を選択

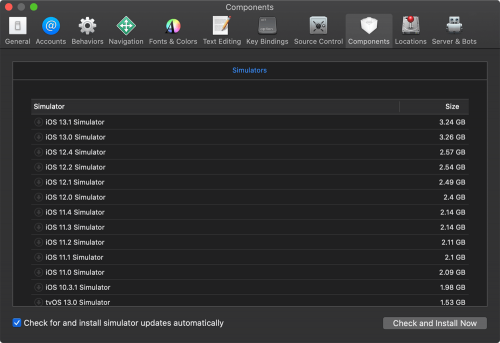
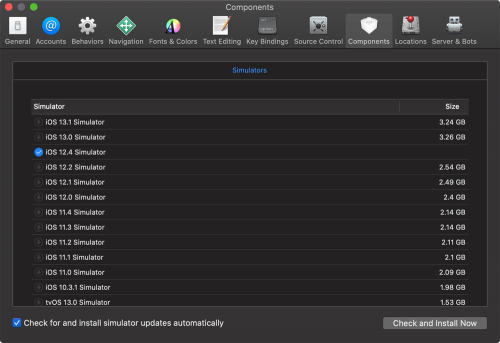
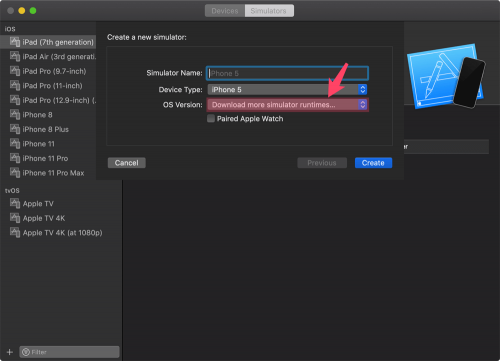
OSダウンロードが必要なデバイスが選択されればダウンロードするための画面が立ち上がる

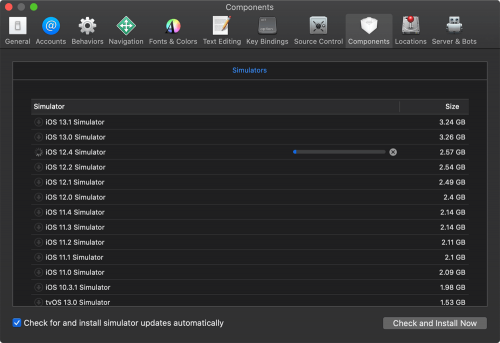
OSのダウンロードが完了すると選択できるデバイスの種類も増える
デバイス起動画面
↑ こんな風に複数デバイスを起動することが出来るので並べて確認することも出来る。
Apple の純正ツールだけあって動作も実機さながら。手元に実機が無い場合はとても重宝します。