Photoshopの画像アセット生成にコピペで使えるレイヤー名まとめ

Photoshopの画像アセット生成時に使える命名規則パターンを一覧にまとめました。
スマホで見る
目次
Photoshopの画像アセット生成にコピペで使えるレイヤー名まとめ
| レイヤー名 | assetsフォルダに出力される画像 |
|---|---|
| ▼ 書き出せる拡張子の種類 | |
| xxxxx.jpg | JPG画像 |
| xxxxx.gif | GIF画像 |
| xxxxx.png | PNG画像 |
| xxxxx.svg | SVG画像 |
| ▼ JPG画質指定 | |
| xxxxx.jpg10 | 画質100%JPG画像 |
| xxxxx.jpg90% | 画質90%JPG画像 |
| xxxxx.jpg8 | 画質80%JPG画像 |
| ▼ PNG画質指定 | |
| xxxxx.png8 | 8bitのPNG画像 |
| xxxxx.png24 | 24bitのPNG画像 |
| xxxxx.png32 | 32bitのPNG画像 |
| ▼ サイズ指定 | |
| 50% xxxxx.jpg | 50%縮小JPG画像 |
| 200% xxxxx@2x.jpg | 200%拡大JPG画像 |
| 300 x 200 xxxxx.jpg | 横300px・縦200px JPG画像 |
| 5in x 5in xxxxx.jpg | 横5inch・縦5inch JPG画像 |
| 10cm x 10cm xxxxx.jpg | 横10cm・縦10cm JPG画像 |
| 100mm x 100mm xxxxx.jpg | 横100mm・縦100mm JPG画像 |
| ▼ 複数画像書き出し | |
| xxxxx.jpg, 200% xxxxx@2x.jpg | JPG画像 & 200%拡大JPG画像 |
| ▼ 出力先指定書き出し | |
| images/xxxxx.jpg | assets/images/JPG画像 |
画像アセット生成例とトラブル対応策
事前準備

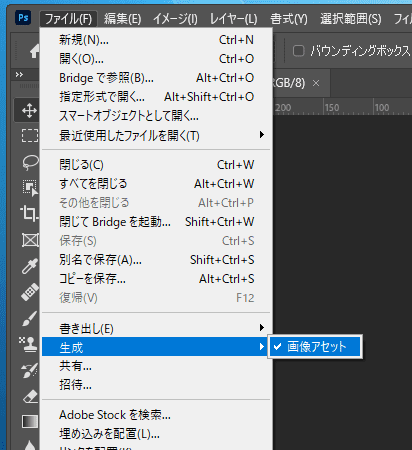
メニューの「ファイル > 生成 > 画像アセット」と辿り、画像アセットをチェック状態にしてpsdファイルを保存しておきます。これで画像アセット生成の準備は完了。
生成したい画像の完成イメージ

仮に 画像サイズは500×500で中心に三角形があり、余白は透過状態のpng画像を生成したい とします。
トラブル1 – 意図した画像が生成されない

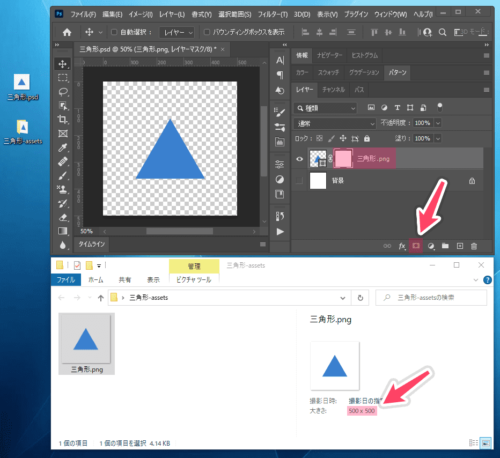
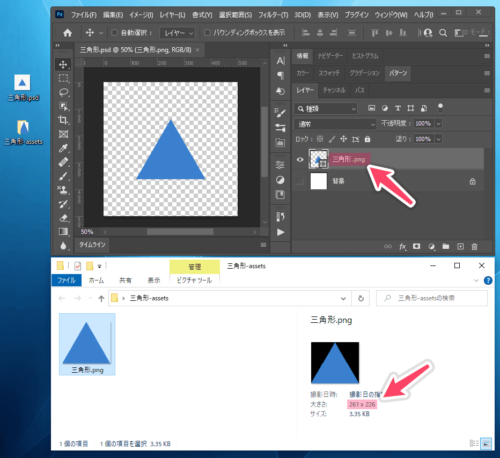
500×500サイズのドキュメントを作り、中心に三角形を配置、三角形のシェイプレイヤーに対して「三角形.png」という名前を付け、保存。
すると生成された画像は三角形にフィットして余白のない、サイズも違う画像だった。。。
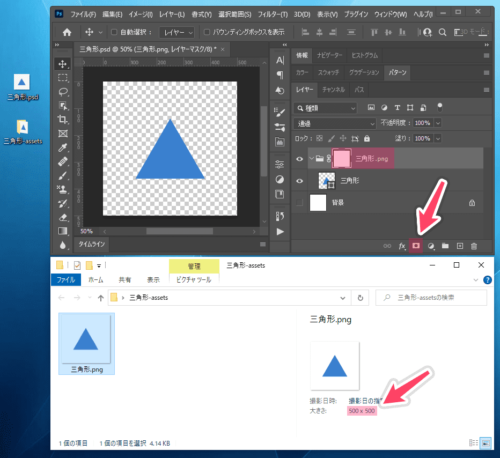
解決策 – レイヤー(レイヤーセット)に対して生成したいサイズのマスクを適用する

画像アセットはあくまで「書き出し対象拡張子の付いた名前のレイヤー or レイヤーセットに対して画像を生成する」もの。Web用に保存(Alt + Shift + Ctrl + S)とは画像の出力のされ方が異なります。
ドキュメントサイズ or 任意のサイズでレイヤーを書き出したい場合は、アセット用に拡張子を付けるレイヤーに対して必要サイズのマスクをかけてあげると良いでしょう。
トラブル2 – 指定したサイズと違う大きさで画像が生成された
例えば「300×100 画像.jpg」というレイヤー名で保存したのに生成された画像は「280×160」という大きさだった。。
解決策 – レイヤータイプやサイズ指定方法を変える
- スマートオブジェクトにして一つのレイヤーとして扱う
- サイズ指定をパーセント形式(例:50%)にする
前述したマスクを用いた方法で任意のサイズにした上でレイヤー名を付けていたとしても、レイヤーの種類やアセット対象内の構成要素によっては意図したサイズにならない場合があります。
そのようなケースでは上記のように「スマートオブジェクト化・サイズ指定をパーセント形式化」で解決できることもあるのでぜひお試しください。