【WordPress】特定の投稿のみでVue.jsを読み込む

この記事ではWordPressの特定記事/投稿でのみVue.jsを有効にするために、カスタムフィールドを使ってVue.jsライブラリを読み込む方法を解説します。
スマホで見る
目次
特定の投稿のみでVue.jsを読み込む為の準備
Vue.jsを特定の投稿のみで有効化したい場合
/wp-content/themes/[テーマ名]/header.php
<?php
if ( is_single() ) :
// 投稿のカスタムフィールド「名前: import-vue、値: 1」でvue.js読み込み - start
$custom_value = get_post_meta($post->ID, 'import-vue', true);
if(!empty($custom_value)):
// URLで特定の値を含む投稿でも読み込みたいときはこちらの条件を使う(例: /tokuteinoatai)
// if(!empty($custom_value) || preg_match('/\/tokuteinoatai/',get_permalink())):
?>
<!-- CDN -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/vue/3.2.37/vue.global.prod.min.js'></script>
<?php
endif;
// 投稿のカスタムフィールド「名前: import-vue、値: 1」でvue.js読み込み - end
endif; ?>
今回重要となるコード。
WordPressテーマの「header.php – <head>~</head>」に上記のコードを書きます。
「is_single()」で投稿に対しての判別を行い、投稿のカスタムフィールド名「import-vue」の値が空じゃない時にVue.jsを読み込むという内容になっています。
※読み込むVue.jsのバージョンは3としています
Vue.jsをサイト全体(全ページ)で読み込む場合
/wp-content/themes/[テーマ名]/functions.php
// viu.js3のライブラリをCDNから読み込み
function add_cdns() {
// wp_enqueue_script('vue','https://unpkg.com/vue@next'); // 最新バージョン
wp_enqueue_script('vue','https://cdnjs.cloudflare.com/ajax/libs/vue/3.2.37/vue.global.prod.min.js'); // 特定バージョン
}
add_action( 'wp_enqueue_scripts', 'add_cdns' );
一応サイト全体パターンも記載。
WordPressテーマの「functions.php」に上記のコードを書けばサイト全体でVue.jsを読み込み、有効化することができます。
投稿内の記述とカスタムフィールド設定
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
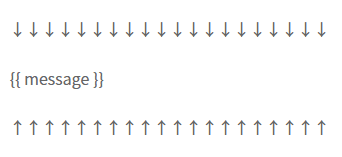
{{ message }}
↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
※この矢印の中に以下の記述が書かれています
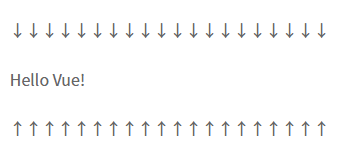
Vue.jsが有効であれば「Hello Vue!」というメッセージが表示されます。
◯ Vue.js有効時の正しい表示
✕ Vue.js無効時の表示
投稿内の記述
投稿内の記述
<div id="app">
<p>{{ message }}</p>
</div>
<script>
// vue3 のコード実装
const appdata = {
data() {
return {
message: 'Hello Vue!'
}
}
}
Vue.createApp(appdata).mount('#app')
</script>
投稿内に上記のコードを書く。
script内で定義したmessageの内容をid「app」内に表示するという内容になっています。
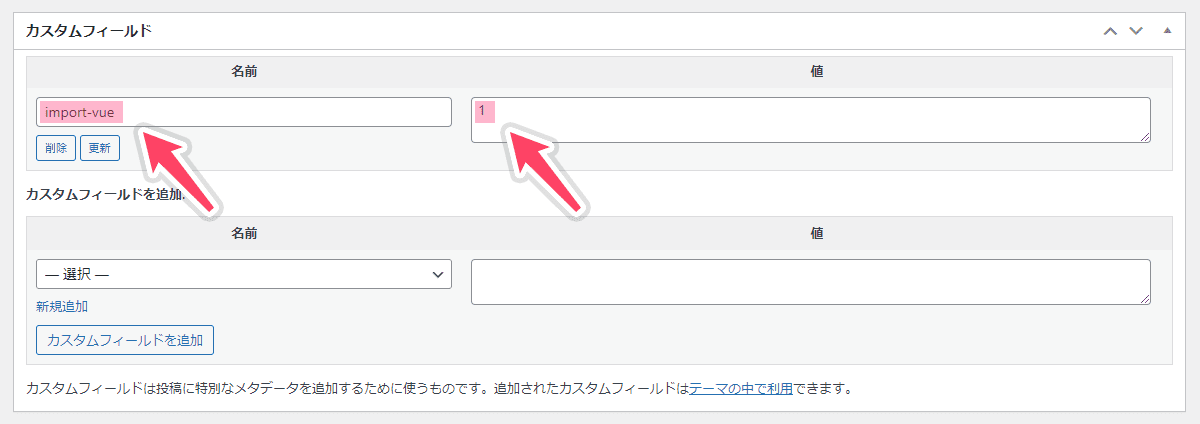
カスタムフィールドの設定
投稿のカスタムフィールドに 名前「import-vue」値「1」(値は何でも良い)を設定。