[GA] Google Analytics 4 (GA4) へのアップグレード手順書

※本ページは、アフィリエイト広告を利用しています
これまでの Google Analytics(以下GA)とはメニューや見方も各数値の見方も変わり、まだまだアップデート中で色々と不安定なところはありそうだけど、デバイスを跨いだユーザー行動の把握なんかも出来るそうで、これまで一筋縄ではいかなかった計測も出来るようになるとのこと。
現状のプロパティをアップグレードしても既存が消えることはないのでとりあえずでもアップグレードしてGA4用のプロパティを作っておいた方が良さそうという話を聞き、その手順をメモ。
スマホで見る
GA4へのアップグレードをすると既存プロパティはどうなるのか
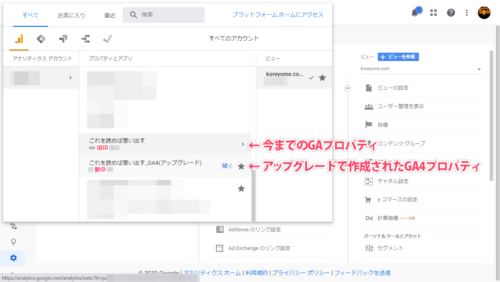
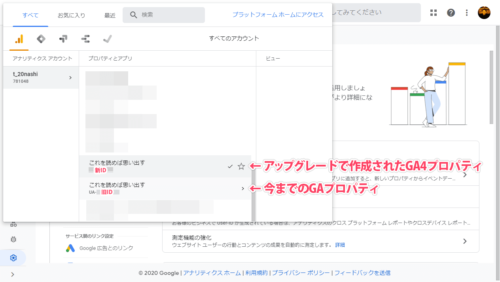
メニュー内の「GA4へのアップグレード」をしても既存のプロパティが失われることはなく、新しくGA4用のプロパティが作られるだけなのでアップグレードしておいて損は無い。
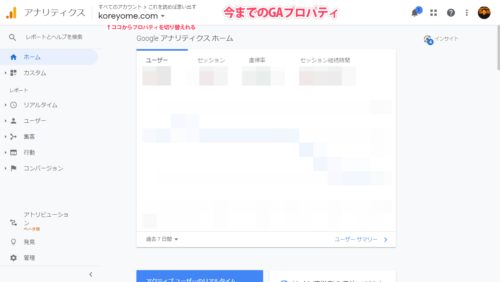
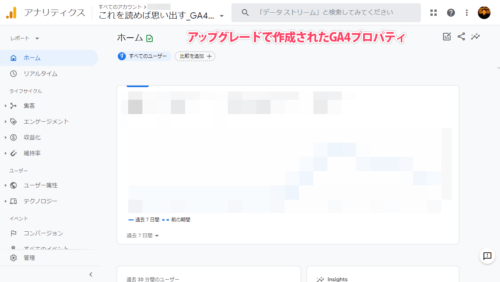
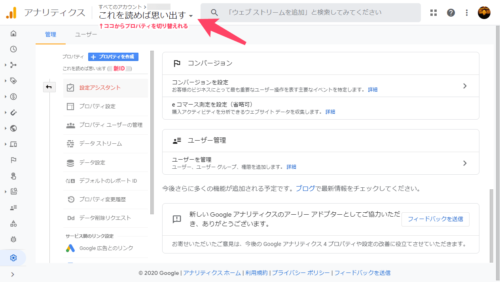
↑ このように既存とGA4のプロパティを切り替えて確認することが可能。

プロが教えるいちばん詳しいGoogle アナリティクス 4

1週間でGoogleアナリティクス4の基礎が学べる本

Googleアナリティクス4のやさしい教科書。 手を動かしながら学ぶアクセス解析の基本と実践ポイント
GA4へのアップグレード手順
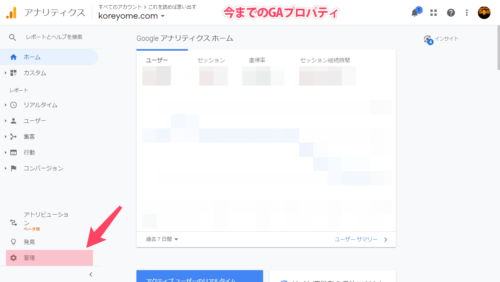
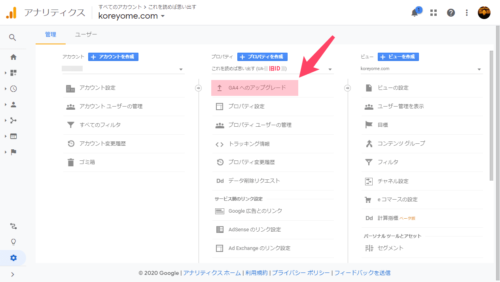
特に難しいことはなく、普段アクセスしているGAの画面左下にある「管理」のメニューから「GA4へのアップグレード」を選択。
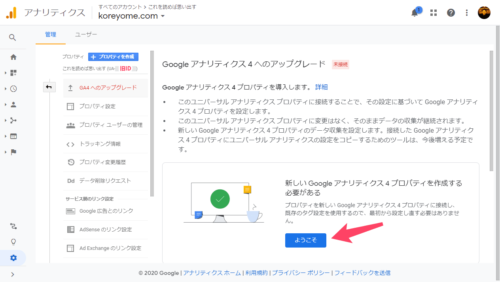
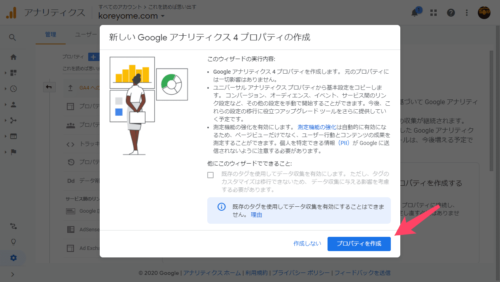
そこからは画面の指示に従いGA4用のプロパティを作成する。
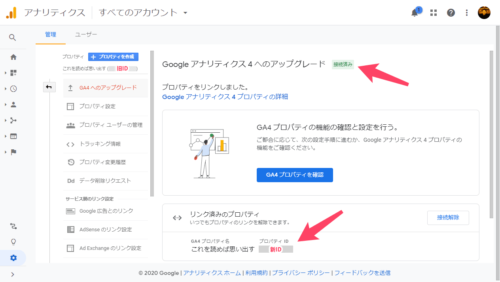
既存とGA4のプロパティをそれぞれ確認できる。
既存プロパティのGA4アップグレードメニューを見ると「接続済み」とアップグレードが完了している状態が確認できる。
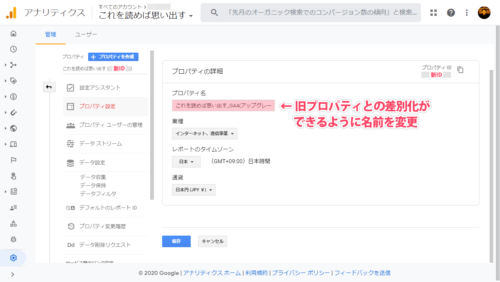
GA4と見分けやすくするために「プロパティ設定」から名前を変更することをおすすめ。
GA4の計測ができるようにサイトへタグを仕込む
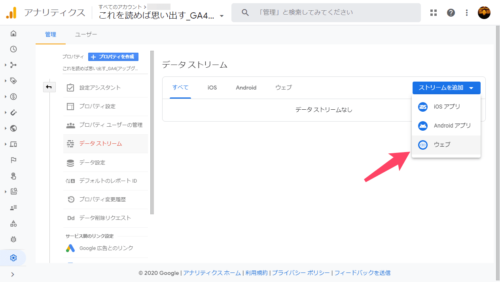
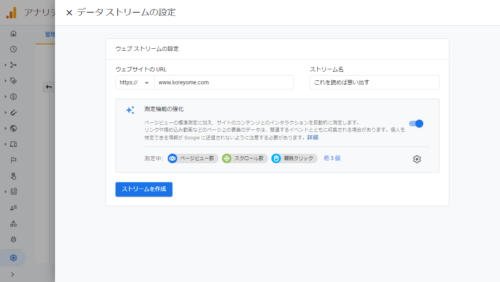
データストリームから設定を行う
今回はWebサイトなので「ウェブ」でストリームを追加
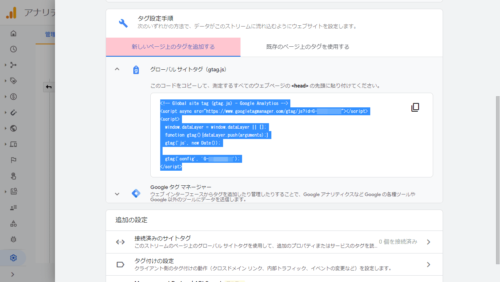
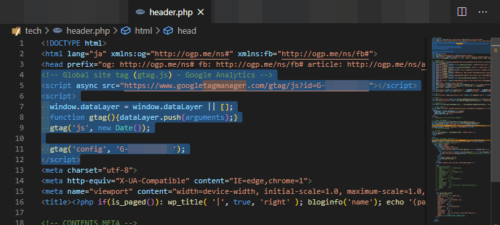
「新しいページ上のタグを追加する > グローバルサイトタグ (gtag.js)」のコードを指定されている通りにheadタグの先頭に張り付けてサイトへ反映
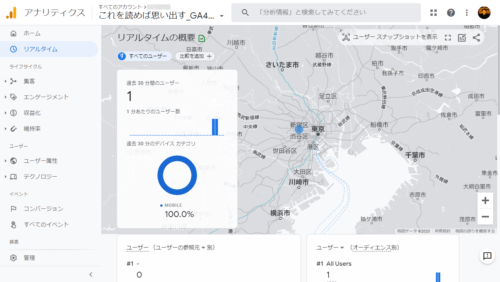
しばらくするとGA4プロパティ上でアクセスの確認ができるようになる。
これを確認できれば最低限の準備は完了。
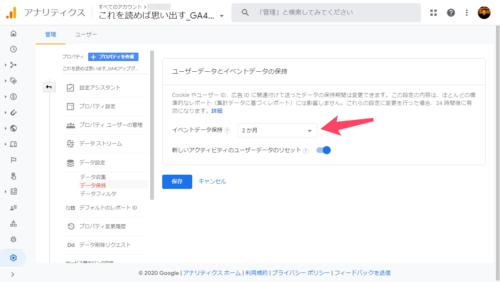
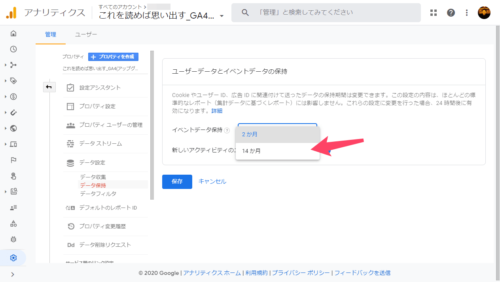
GA4 – データ設定
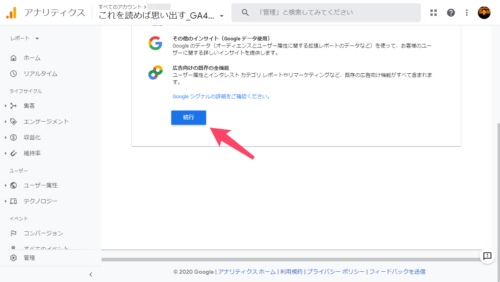
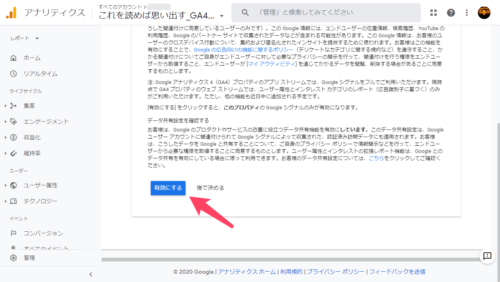
アナリティクスの機能が拡張され、Googleデータを使って、デバイスをまたいだユーザー行動をより的確に把握できるようになります。
「デバイスをまたいだユーザー行動」の把握というアツイ解説がされているこの Googleシグナルのデータ収集 もとりあえず有効化しといた方が良さそう。
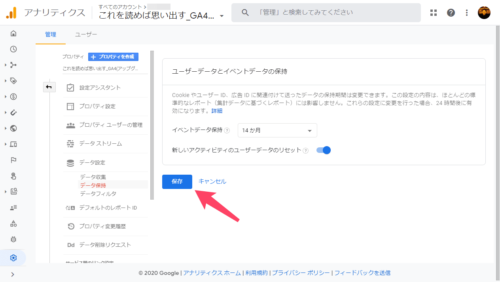
イベントデータ保持もMAXの 14か月 へ変更

プロが教えるいちばん詳しいGoogle アナリティクス 4

1週間でGoogleアナリティクス4の基礎が学べる本

Googleアナリティクス4のやさしい教科書。 手を動かしながら学ぶアクセス解析の基本と実践ポイント