イベントトラッキングでクリック・タップ数を計測する

Googleアナリティクス(GA/Google Analytics)で特定要素のクリック数を別途取得したいときに使えるイベントトラッキングの設定について解説します。CTR(Click Through Rate)や CVR(Conversion Rate)を計測したいときにもこの設定は重宝します。
スマホで見る
目次
Googleアナリティクス(GA/Google Analytics)でイベントトラッキングでクリック・タップ数を計測する
計測の為には gtag.js の event コマンド というものを使っていきます。
event コマンドの解説
gtag('event', <action>, {
'event_category': <category>,
'event_label': <label>,
'value': <value>
});
| <action> | Google アナリティクスのイベント レポートでイベント アクションとして表示される文字列 |
|---|---|
| <category> | イベントのカテゴリとして表示される文字列 |
| <label> | イベントのラベルとして表示される文字列 |
| <value> | イベントの値(価値)として表示される 0 以上の整数 |
上記のコマンドを計測したい対象のタグ内にonclickイベントとして記述すればok。
Googleアナリティクスのバージョンで「gtag.js」と「ga.js(dc.js)」があり、今回のコマンドでも記述に違いがあるので要注意。
gtag.js の event コマンドを aタグの onclick 内に記述した例
<a href="[リンクURL]" rel="nofollow" onclick="gtag('event', 'click', {'event_category': 'banner', 'event_label': 'ebookjapan', 'value': '0'});">
<img src="[バナー画像URL]" alt="[バナー画像説明文]">
</a>
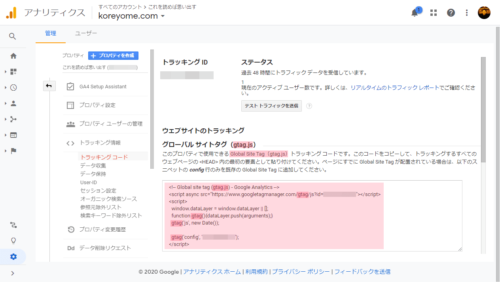
自分のGoogleアナリティクスのバージョンの確認方法
サイトの計測を行っているアナリティクスのトラッキングコードを見れば判別可能。
↑「gtag.js」(グローバルサイト版)の例。
「analytics.js」(ユニバーサルアナリティクス版)と共に2020年の年末時点では最新。
「ga.js」「dc.js」「urchin.js」だった場合は旧バージョン。バージョンアップ推奨となっている。
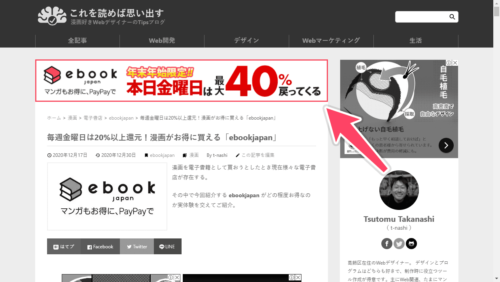
gtag.js の event コマンド例とGoogleアナリティクス上の見え方
この部分、記事ページ上部のバナーにコマンドを仕込む。
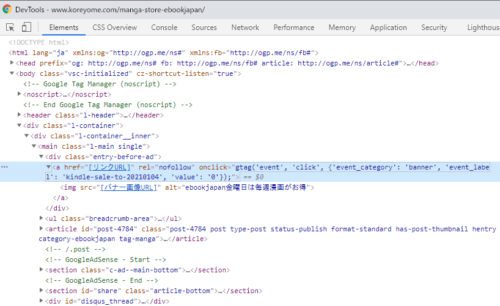
gtag.js の event コマンド例
<a href="[リンクURL]" rel="nofollow" onclick="gtag('event', 'click', {'event_category': 'banner', 'event_label': 'ebookjapan', 'value': '0'});">
<img src="[バナー画像URL]" alt="[バナー画像説明文]">
</a>
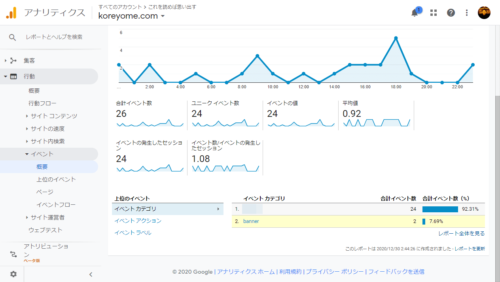
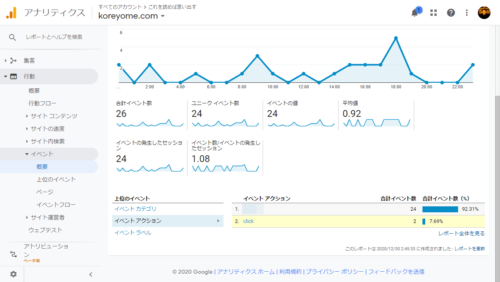
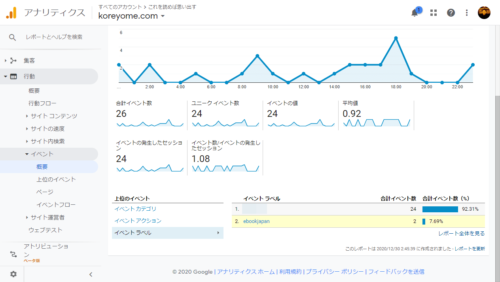
Googleアナリティクス上の見え方
「行動 > イベント > 概要」の「イベント カテゴリ | アクション | ラベル」で設定した値で数値を確認することができる。