Googleアドセンスの再審査から合格までの道のり

Googleアドセンス(Google AdSense)に一度不合格通知を受け取った後、再審査で合格するまでの話をまとめました。
スマホで見る
目次
Googleアドセンスの再審査から合格までの道のり (2016/10/27(木) ~ 2017/07/08(土))
色々なサイトを参考にはしましたが、どこも「これをすれば審査合格するよ!!」って語ってるところはなく、このサイトも結論は同じで「答え」ではなくあくまで「事例」の紹介をします。
審査側(Googleアドセンス)も結構その時その時で審査基準が変わったりするとかしないとか…
正直何が正解なのかは全くわかりませんが、一応 NG の状態から改善して OK の状態には至ったので、現状新しめの一つの事例として今回ご紹介させていただきます。
【第一回目】Googleアドセンス申請 –> 即落ち (2016/10/27(木))
この時の心境としては、「ある程度記事も増えてきたし、自分のサイトに広告入れたことないから入れてみよー」という軽い気持ちから「クリック単価高いよ」と紹介が多く見られた「Google AdSense」に決めて 申込みページ から 自分のサイト のアドレスを記載して申請。
「もしかしたら一発合格しちゃったりして~」みたいな淡い期待を抱く間もなく、申請直後のリザルト画面で「不合格」通知。
早っ!!ww
いくらなんでも早すぎるだろ… これは審査に入る以前の問題かな?と思い、自分のサイトの現状を確認。
この時点でのサイトの状態
- 独自ドメインの有無: 有
- サイト内の目立ったエラー: 無
- サイトの作り: WordPress(オリジナルのテーマ)
- 最終投稿日: 2016/05/08sun
- 記事数: 60
- 先月一日あたりのPV数: 120 ~ 140
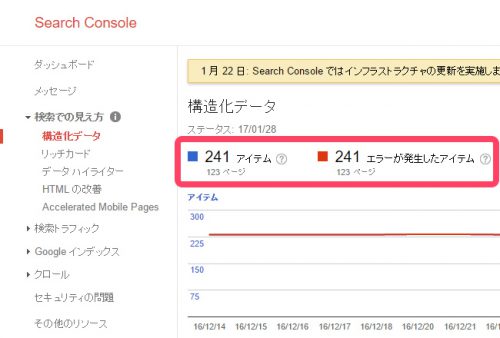
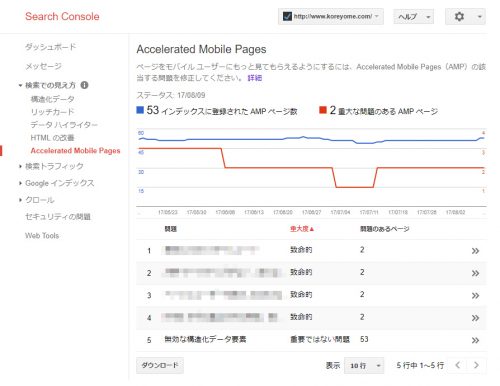
(検証)Googleサーチコンソール(Google Search Console)で自サイトのチェック
Googleサーチコンソール へアクセス早々、今回の不合格の要因となっていそうなエラーを発見。
全てのアイテムで見事にエラーって… 見事過ぎるだろw
日々のチェック&メンテって大事ですね…
この時に確認できたエラーや、改善すべきだとGoogleサーチコンソールが提示していたことは以下。
Search Consoleでのエラー・改善点
- 構造化データ: hentryエラー
- HTMLの改善: 重複するメタデータ(descriptions)
- HTMLの改善: タイトルタグの重複
- Accelerated Mobile Pages: AMPを使ってみる
(改善)自サイトのエラー改善・記事投稿 ※WordPress使用
改善点
- 構造化データ: hentryエラー
- HTMLの改善: 重複するメタデータ(descriptions)
- HTMLの改善: タイトルタグの重複
- Accelerated Mobile Pages: AMPを使ってみる
- WordPress4.4不具合(タグクラウド・アーカイブ)
- CONTACTページ、送信不具合
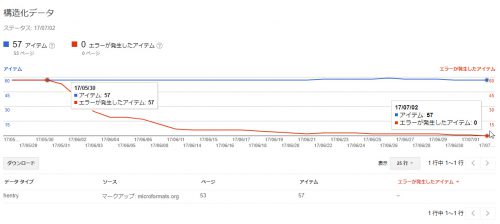
◆ 構造化データ: hentryエラー
調べてみると要はサイトの構造が「microfomatsのマークアップルールに沿ってないよ」ってことらしい。その中で挙がっていたエラーが以下の三つ。
※MicroformatsについてはKOJIKA17さんの「MicroformatsとMicrodataの違いについて」が分かりやすかったです
- author がありません
- entry-title がありません
- updated がありません
以下でそれぞれを解決していきます。
・author がありません
自分のサイトにはそもそも記述者名が入っていなかったので以下のソースをまるっと追記しました。追記箇所は記事情報部分。
・[追記] index.php、single.php(関連記述をまるっと追記)
<li class="user vcard author post-author"><span class="fn"><?php echo 'By '.esc_attr(get_the_author()); ?></span></li>
・entry-title がありません
単純に各記事タイトルが表記されるclassに「entry-title」を追加するだけ。
・[追記] index.php(classに「entry-title」を追加)
<h1 class="post-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
↓↓↓↓↓
<h1 class="entry-title post-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
・[追記] single.php(classに「entry-title」を追加)
<h1 class="post-title"><?php the_title(); ?></h1>
↓↓↓↓↓
<h1 class="entry-title post-title"><?php the_title(); ?></h1>
・updated がありません
これも前述の「entry-title」と同様に、記事の日付が表記されるclassに「updated」を追加してあげるだけ。
・[追記] index.php、single.php(classに「updated」を追加)
<li class="time icon-clock"><time class="post-date date" datetime="<?php echo get_the_date(); ?>" pubdate><?php echo get_the_date(); ?></time></li>
↓↓↓↓↓
<li class="time icon-clock"><time class="post-date date updated" datetime="<?php echo get_the_date(); ?>" pubdate><?php echo get_the_date(); ?></time></li>
上記三つのhentry構造化データエラーを直してしばらくするとエラーが減っていき、最後には「エラー0」になる。時間の経過でグラフに変化が無い時は今一度ソースを見直した方が良いかもです。
◆ HTMLの改善: 重複するメタデータ(descriptions)
これは以下の2点改善が必要です。
・[追記] header.php – チェック不要ページをGoogleに認識させないようにする
<?php if (is_tag() || is_date() || is_author() || is_archive() || is_paged()){ ?>
<meta name="robots" content="noindex">
<?php } ?>
・[更新] header.php – 全ページ共通のdescriptionをページ毎に設定 ※複数ページが存在する場合はページ番号を表記
<?php if ( is_category() ) : ?>
<meta name="description" content="「<?php single_cat_title(); ?>」 ※※※ カテゴリーページ(koreyome.comでは「Web/デザイン/技術/その他」) ※※※ (page:<?php echo show_page_number();?>)">
<?php elseif ( is_month() ) : ?>
<meta name="description" content="<?php echo get_the_date( 'Y年n月' ); ?> ※※※ 月別ページ ※※※ (page:<?php echo show_page_number();?>)">
<?php elseif ( is_page('contact') ) : ?>
<meta name="description" content=" ※※※ 問い合わせページ ※※※ ">
<?php elseif ( is_page('about') ) : ?>
<meta name="description" content=" ※※※ アバウトページ ※※※ ">
<?php elseif ( is_paged() ) : ?>
<meta name="description" content=" ※※※ 通常ページ(ページが複数存在する場合があるので後述でページ番号を取得) ※※※ (page:<?php echo show_page_number();?>)">
<?php elseif ( is_single() ) : ?>
<meta name="description" content=" ※※※ 記事ページ(コンテンツ内の文章を流し込む) ※※※ <?php echo mb_substr(preg_replace("(\r\n|\r|\n|^ +)", "", strip_tags(apply_filters('the_content', $post->post_content))), 0, 120); ?>">
<?php else : ?>
<meta name="description" content=" ※※※ 上位以外のページ ※※※ ">
<?php endif; ?>
・[追記] function.php(現在のページ番号を取得 ※上記や後述の「header.php」で使用)
function show_page_number(){
global $wp_query;
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$max_page = $wp_query->max_num_pages;
echo $paged.'/'.$max_page;
}
参考
◆ 重複するタイトルタグのあるページ
これは自分のサイトを例にすると、ページのタイトルで今まではページを跨いでも全て「これを読めば思い出す」となっていたところを「これを読めば思い出す(page:2/18)」となるように改善する記述になります。
・[更新] header.php
<title><?php wp_title( '|', true, 'right' ); bloginfo('name'); ?></title>
↓↓↓↓↓
<title><?php if(is_paged()): wp_title( '|', true, 'right' ); bloginfo('name'); echo '(page:'; echo show_page_number(); echo ')'; else: wp_title( '|', true, 'right' ); bloginfo('name'); endif; ?></title>
◆ Accelerated Mobile Pages: AMPを使ってみる
・「Accelerated Mobile Pages(AMP)レポート」ページより
Accelerated Mobile Pages(AMP)とは、モバイル端末での読み込みが高速化された軽量なページです。AMP 対応ページでは、いくつかの拡張機能を含む HTML のサブセットを使用しています。
要は「AMP用のフレームワーク(AMP HTML)?に対応してね」ってことっぽいので、WordPressでお手軽にAMP対応できるプラグイン「AMP」を入れました。(詳細わからないのでとりあえず入れただけ…)
プラグイン導入後、記事ページのURL末尾に「?amp=1/」や「amp/」を付けるとAMPページを確認できます。
※【2017/08/15(火)18:05追記】スマホでサイトを見た際の見た目がampフォーマットに上書きされていたので、一旦プラグインをオフにしました

※審査通過後現在(2017/08/14thu)、エラーは残ったままだけどAdSenseから警告はないので一応は大丈夫っぽい(でも早く直さなきゃ…)
参考
- AMP ページの Google 検索ガイドライン
- Google Search Console でエラー続出!WordPressユーザ向け hentry構造化データのエラー対処方法
- 5分でWordPressサイトをプラグインでAMP化する方法
- [Google検索]wordpress amp プラグイン Search-Console
- WordPressのプラグインでブログをAMP対応にしてみた
◆ WordPress4.4不具合(タグクラウド・アーカイブ)
いつの間にかサブメニューの「タグ」と「アーカイブ」の表示がおかしくなっていたので修正しました。WordPressのバージョンアップに伴う不具合。(修正履歴の詳細残してなかったので参考のリンクだけ…)
- 「カテゴリ」「アーカイブ」のドロップダウン表示で起こるタイトル二重表示の回避方法
- WordPress4.4 でタグクラウドの表示がおかしい!?1分で解決する方法をシェアします
- WordPressのウィジェットに表示した「タグクラウド」をカスタマイズしてみる
- WordPressのタグクラウドの表示がおかしい
- WordPressの標準ウィジェットが出力するHTMLまとめ
- カテゴリ、アーカイブウィジェットのドロップダウン表示について
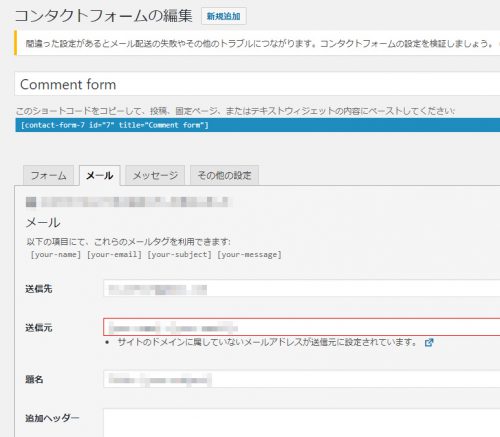
◆ CONTACTページ、送信不具合
このサイトでは問い合わせ部分に「Contact Form 7」というプラグインを使用しているんですが、それのメール設定がいつの間にか消えていて問い合わせができない状態になっていたので、可能な状態に修正しました。
【第二回目】Googleアドセンス申請 –> サイトをAdSenseにリンク (2017/07/07(金))
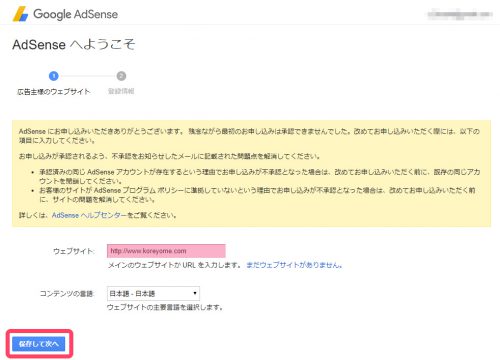
前回の申請(2016/10/27(木))から約9カ月後のこの日、前項の改善を経ていざ再申請。

突然のことで戸惑ったが、どうやら前回ダメだったチェックはクリアして次のステップへ進んだらしい。

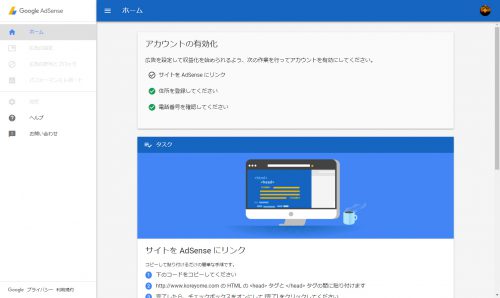
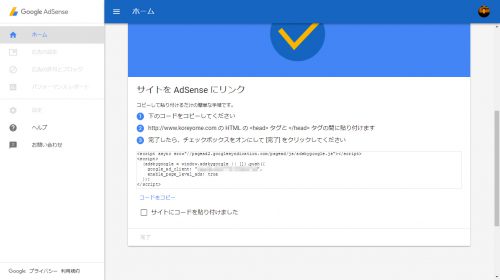
サイトの指示に従い「サイトを AdSense にリンク」をすることに。

<head>タグの間に指定のコードを張り付けてボックスにチェックして完了。

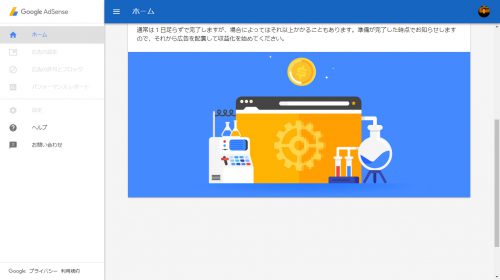
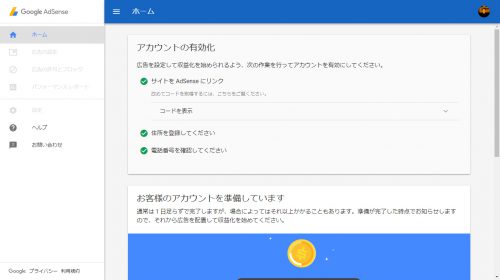
すると「サイトを AdSense にリンク」部分にチェックマークがついて「お客様のアカウントを準備しています」という表記が…!
この時の日時は「2017/07/07(金) 02:02」。あとはひたすら待つのみ…
【合格】アカウント承認手続き完了メール受信 (2017/07/08(土))

メールが届いたのは「2017/07/08(土) 00:56」。サイトリンクからわずか一日。早い!
【まとめ】Googleアドセンスの審査合格までにやったことまとめ
Googleアドセンスの審査合格までにやったことまとめ
- 記事数を増やした(60 –> 72(+12))
- [Googleサーチコンソール] hentry構造化データエラーをゼロにした(author/entry-title/updated)
- [Googleサーチコンソール] 重複するメタデータ(descriptions)を無くした(重複しないようにした)
- [Googleサーチコンソール] 重複するタイトルタグを無くした(重複しないようにした)
- [Googleサーチコンソール] Accelerated Mobile Pages(AMP)に対応した(WPプラグイン導入)
- WordPress4.4不具合(タグクラウド・アーカイブの表示不全)を対応した
- CONTACTページ、送信不具合を直した
WP4.4不具合対応やCONTACTページ修正なんかはあまり参考にはならないかもしれませんが、一例としてお役立ていただければと思います。
こういう審査があるものは正直手間ですが、合格すると達成感があっていいですよね(^○^)
次回は実際にサイトへ広告を載せる手順を紹介していこうと思います。