Photoshop自動化・効率化の為のJSXの始め方

2011年の年末くらいからこのJSXを使い始め、当時と職場環境が違う現在でも応用効かせて使えていて「覚えておいてよかったわー」思える技術なので改めての紹介。
スマホで見る
目次
そもそもJSXとは何なのか
Photoshop内の操作を「JavaScript + Photoshop独自のコマンド」で書いて実行するための拡張子が「.jsx」のファイルです。
どういう場面で使えるかというと、「誰が操作しても得れる結果は同じだけど、シンプルな条件下で特定の処理をミス無くたくさん行いたい時」なんかが一番効果を発揮するのではないかなと思います。
ある程度の処理は 画像アセット や データセット、ドロップレット や アクション機能 を使えばなんとかなるが、「特定条件時に処理を分岐させる」とか「ファイル別に設定する値を変化させる」などの分岐処理が必要な際にはとても重宝されます。
よく「自動化」や「効率化」というキーワードと共に取り上げられてる記事が多い印象があります。
また、JSXファイルは「スクリプトファイル」とも呼ばれるので、コマンドの書き方をネットで調べる際には「Photoshop script」「Photoshop スクリプト 書き方」等で調べたりします。
まずは体験してみる
何はともあれ触ってみることが大事だと思うので、「JSXファイルを自分で作成して実行する」為の簡単なサンプル作成の手順を記します。
◆ お題
- テキストをアラート表示(alert.jsx)
- 選択中のレイヤー名をアラート表示(getLayerName.jsx)
この2つのファイルを作ります。
01. JSXファイルの作成
ファイルはテキストエディタから新規作成します。特に指定は無いので使い慣れたものでどうぞ。
※最低限 文字コード 管理と シンタックスハイライト 機能が付いているものをオススメします(自分は安定の SublimeText)
alert.jsx
alert("「alert.jsx」の処理が成功しました!!");
getLayerName.jsx
alert("現在選択中のレイヤーは「" + app.activeDocument.activeLayer.name + "」です!");
(昔ファイルを UTF-8 で作成したときにエラー出た気がして Shift-JIS で作ること多かったけど、上記サンプルではどっちでも大丈夫でした。今後の処理で文字化け起こったりしたときに文字コード気にするくらいで良いのかな…?)
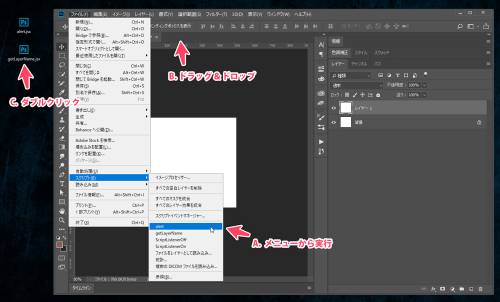
02. JSXファイルの実行
- A. Photoshop の pluginフォルダ内にファイルを入れて、メニュー「ファイル > スクリプト」から実行する
- B. Photoshopの画面内にドラッグ&ドロップ
- C. ファイルをダブルクリック(※Photoshopに対してファイルが関連付けされている必要がある)
実行方法は上記のようにいくつかあるので、好きな方法で実行しましょう。
下記ソースコードをテキストエディタの新規ファイルにコピペして名前を付けて保存します。
ちなみに「A. メニューから実行」を実現するためには、以下のように Photoshop の「Scriptsフォルダ」に JSXファイルを配置し、アプリの再起動をするとメニューに表示され実行可能な状態になります。
- mac … Applications/Adobe Photoshop CC 2018/Presets/Scripts/
- win … ProgramFiles/Adobe Photoshop CC 2018/Presets/Scripts/
※Adobe Photoshop CC 2018 の例
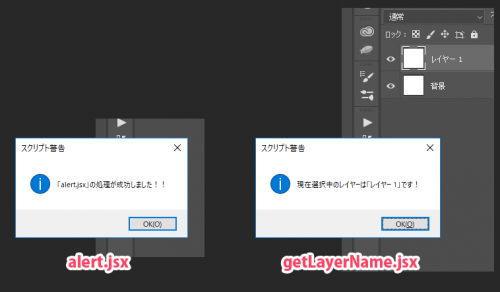
03. 実行結果
それぞれ上図のようにアラートメッセージが表示されれば成功です。
今回は以上ですが、ドロップレット や アクション機能 で「もう一歩… こういう風な処理できたらいいなー!」って壁にぶつかったときは大抵JSXで乗り越えれると思うので、ぜひ色々調べてチャレンジしてみることをオススメします!!
JSXファイルをPhotoshopに関連付けを行う
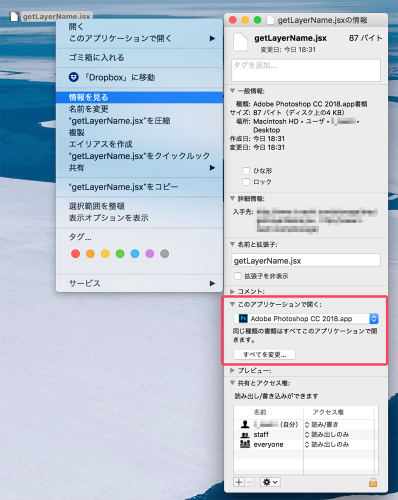
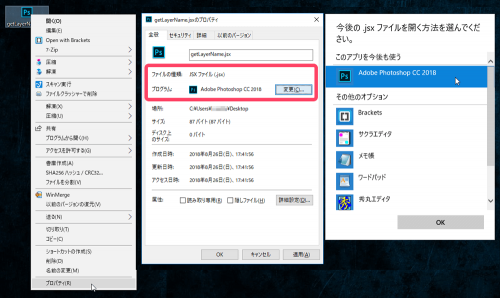
作り方によってですが、JSXファイルの位置を特定の場所に置かないときはダブルクリックで実行可能な状態にしておくと便利なので、下図のように JSXファイルの「情報を見る / プロパティ」から開く対象のアプリケーションを「Photoshop」に設定して、関連付けをしておくことをオススメします。
◆mac
◆win
サイト内の Photoshop JSX 関連リンク
- [Photoshop][JSX] 複数選択したレイヤー情報を取得 | これを読めば思い出す
- [Photoshop][JSX] 複数のpngを一つのpsdにまとめてgif書き出しをするスクリプト「ConvertPNGtoAnimation」 | これを読めば思い出す
- ファイル名で設定する画像リサイズ –> 書き出し用のjsx | これを読めば思い出す
- Photoshopを使って手軽にPC向けプロトタイピングをするツールを作った | これを読めば思い出す
- メニュー「ファイル」–>「配置」を用いたscript | これを読めば思い出す
- ドロップレットのデコンパイル詳細 | これを読めば思い出す
- Photoshopドロップレットをデコンパイル | これを読めば思い出す
- Script Listenerのオン・オフ | これを読めば思い出す
- Photoshop CS6/CC のScript Listenerのダウンロード先 | これを読めば思い出す
- photoshopスクリプト関連URLまとめ | これを読めば思い出す