Figmaショートカットまとめ(シンプルで見やすい一覧表)

※本ページは、アフィリエイト広告を利用しています
デザインツールFigma(フィグマ)のショートカットを用途別に表にまとめました。よく使う・覚えておきたいショートカットとFigma内で表示できるショートカットの一覧(英字表記)をテキストと画像にして記載しています。
スマホで見る
目次
Figmaショートカットまとめ(シンプルで見やすい一覧表)
macOS特定キーの記号表記解説
| 記号表記 | 記号の意味 |
|---|---|
| ⌘ | Command |
| ⌥ | Option(alt) |
| ⌃ | Control |
| ⇧ | Shift |
| ⌫ | Backspace |
よく使う・覚えときたいショートカット
レイヤー操作
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| 一つ上の階層のレイヤーを選択する | ⇧ + return(enter) | shift + return(enter) |
| ロックされたレイヤーを選択する | ⌘ + 右クリック | ctrl + 右クリック |
| レイヤー(選択中以外)を全て閉じる | ⌥ + L | alt + L |
| 選択中のレイヤーの表示・非表示を切り替える | ⌘ + ⇧ + H | ctrl + shift + H |
| 選択中のレイヤーの階層を一つ上に上げる | ⌘ + ] | ctrl + ] |
| 選択中のレイヤーの階層を一つ下に下げる | ⌘ + [ | ctrl + [ |
| 選択中のレイヤーの階層を一番上に上げる | ] | ] |
| 選択中のレイヤーの階層を一番下に下げる | [ | [ |
| 選択中のレイヤーをAuto Layout 化 | ⇧ + A | shift + A |
| 選択中のレイヤーのAuto Layoutを解除 | ⌥ + ⇧ + A | alt + shift + A |
オブジェクト
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| 複数のコンポーネントを作成する | コンポーネント化したい複数オブジェクト選択 > カンバス上部のコンポーネントアイコンメニュークリック > 「Create Multiple Components」 | (macOSと同じ) |
| フォントの一括変更 ※変更対象のテキストレイヤー選択しておく | ⌘ + / > 「Select all with same font」 | ctrl + / > 「Select all with same font」 |
| 表示されていないすべてのレイヤーを表示する | ⌘ + / > 「Unhide all objects」 | ctrl + / > 「Unhide all objects」 |
| すべてのオブジェクトのロックを解除 | ⌘ + / > 「Unlock all objects」 | ctrl + / > 「Unlock all objects」 |
| 他のオブジェクトの左上コーナーにペースト ※ペースト可能な状態で特定のオブジェクトを選択しておく |
⌘ + ⇧ + V | ctrl + shift + V |
| スタイルを複製する | ⌥ + ⌘ + C(スタイルをコピー) ⌥ + ⌘ + V(スタイルを貼り付け) |
ctrl + alt + C(スタイルをコピー) ctrl + alt + V(スタイルを貼り付け) |
| 画像の自動インポート機能 (表示したパネルより複数の画像を選択すると、それらを連続で使い、個別にシェイプを塗りつぶすことが可能) |
⌘ + ⇧ + K | ctrl + shift + K |
表示
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
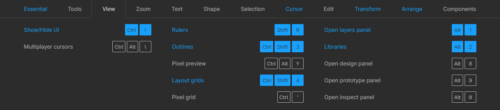
| Layers に切り替える | ⌥ + 1 | alt + 1 |
| Assets に切り替える | ⌥ + 2 | alt + 2 |
| Design に切り替える | ⌥ + 8 | alt + 8 |
| Prototype に切り替える | ⌥ + 9 | alt + 9 |
| Code に切り替える | ⌥ + 0 | alt + 0 |
| UI の表示・非表示を切り替える | ⌘ + .(ピリオド) or \(バックスラッシュ) | ctrl + \(バックスラッシュ) |
| 上・下の Pages に移動する | PageUp or PageDown | PageUp or PageDown |
整列
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| 左寄せ・右寄せ(Align Left/Right) | ⌥ + A and D | alt + A and D |
| 上寄せ・下寄せ(Align Top/Bottom) | ⌥ + W and S | alt + W and S |
| 中心寄せ・中央寄せ(Align Center) | ⌥ + H and V | alt + H and V |
| 等間隔に分布 – 中心・中央(Distribute Spacing) | ⌃ + ⌥ + H and V | alt + shift + H and V |
| 良い塩梅に整列?(Tidy Up) | ⌃ + ⌥ + T | alt + shift + T |
ファイル・バージョン
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| デザインのバージョン管理、保存をする | ⌥ + ⌘ + S | ctrl + alt + S |
その他
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| ショートカットコマンド一覧を表示 (これまでに使ったことのあるショートカットは青色に塗りつぶされる) |
⌃ + ⇧ + ? | ctrl + shift + ? |
| Figmaで使っている現在のステータスを確認 | ⌘ + / > 「Resource use」 | ctrl + / > 「Resource use」 |

初心者からちゃんとしたプロになる Figma基礎入門

Figmaデザイン入門〜UIデザイン、プロトタイピングからチームメンバーとの連携まで〜

Figma for UIデザイン アプリ開発のためのデザイン、プロトタイプ、ハンドオフ

これからはじめるFigma Web・UIデザイン入門
Figma上で確認できるショートカットまとめ – コマンド表
ショートカットコマンド表を表示する方法
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| ショートカットコマンド一覧表示 | ⌃ + ⇧ + ? | ctrl + shift + ? |
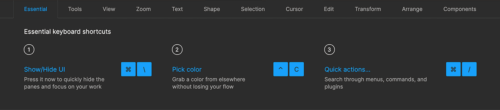
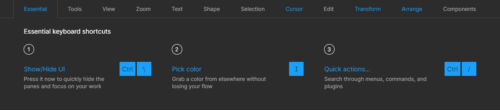
Essential
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| Show/Hide UI | ⌘ + \ | ctrl + \ |
| Pick Color | ⌃ + C | I |
| Quick actions… | ⌘ + / | ctrl + / |
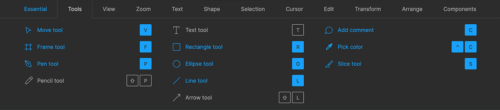
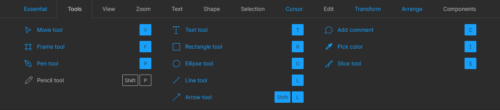
Tools
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| Move Tool | V | V |
| Frame Tool | F | F |
| Pen Tool | P | P |
| Pencil Tool | ⇧ + P | shift + P |
| Text Tool | T | T |
| Rectangle Tool | R | R |
| Ellipse Tool | O | O |
| Line Tool | L | L |
| Arrow Tool | ⇧ + L | shift + L |
| Add/Show Comments | C | C |
| Pick Color | ⌃ + C | I |
| Slice Tool | S | S |
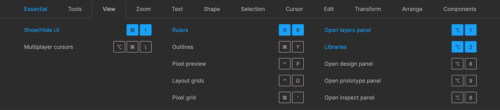
View
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| Move Tool | V | V |
| Frame Tool | F | F |
| Pen Tool | P | P |
| Pencil Tool | ⇧ + P | shift + P |
| Text Tool | T | T |
| Rectangle Tool | R | R |
| Ellipse Tool | O | O |
| Line Tool | L | L |
| Arrow Tool | ⇧ + L | shift + L |
| Add/Show Comments | C | C |
| Pick Color | ⌃ + C | I |
| Slice Tool | S | S |
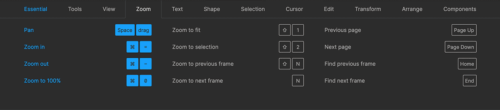
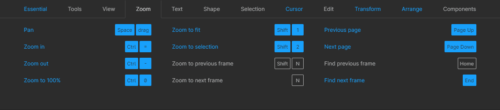
Zoom
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| Pen | Space + drag | Space + drag |
| Zoom In | ⌘ + = | ctrl + = |
| Zoom Out | ⌘ + – | ctrl + – |
| Zoom to 100% | ⌘ + 0 | ctrl + 0 |
| Zoom to Fit | ⇧ + 1 | shift + 1 |
| Zoom to Selection | ⇧ + 2 | shift + 2 |
| Zoom to Previous Frame | ⇧ + N | shift + N |
| Zoom to Next Frame | N | N |
| Previous Page | Page Up | Page Up |
| Next Page | Page Down | Page Down |
| Find Previous Frame | Home | Home |
| Find Next Frame | End | End |
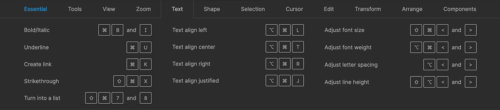
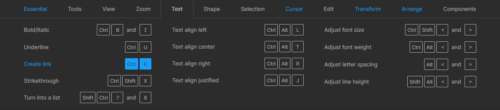
Text
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| Bold / Italic | ⌘ + B and I | ctrl + B and I |
| Underline | ⌘ + U | ctrl + U |
| Create Link | ⌘ + K | ctrl + K |
| Strikethrough | ⇧ + ⌘ + X | ctrl + shift + X |
| Turn into a list | ⇧ + ⌘ + 7 and 8 | shift + ctrl + 7 and 8 |
| Text align left | ⌥ + ⌘ + L | ctrl + alt + L |
| Text align center | ⌥ + ⌘ + T | ctrl + alt + T |
| Text align right | ⌥ + ⌘ + R | ctrl + alt + R |
| Text align justified | ⌥ + ⌘ + J | ctrl + alt + J |
| Adjust front size | ⇧ + ⌘ + < and > | ctrl + shift + < and > |
| Adjust front weight | ⌥ + ⌘ + < and > | ctrl + alt + < and > |
| Adjust letter spacing | ⌥ + < and > | alt + < and > |
| Adjust line height | ⇧ + ⌥ + < and > | shift + alt + < and > |
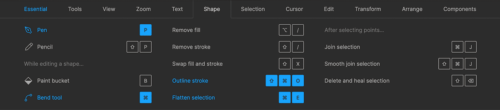
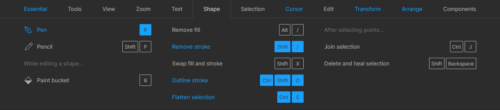
Shape
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| Pen | P | P |
| Pencil | ⇧ + P | shift + P |
| Paint bucket (While editing a shape…) | B | B |
| Bend tool (While editing a shape…) | ⌘ | |
| Remove fill | ⌥ + / | alt + / |
| Remove stroke | ⇧ + / | shift + / |
| Swap fill and stroke | ⇧ + X | shift + X |
| Outline stroke | ⇧ + ⌘ + O | ctrl + shift + O |
| Flatten selection | ⌘ + E | ctrl + E |
| Join selection (After selecting points…) | ⌘ + J | ctrl + J |
| Smooth join selection (After selecting points…) | ⇧ + ⌘ + J | |
| Delete and heal selection (After selecting points…) | ⇧ + ⌫ | shift + Backspace |
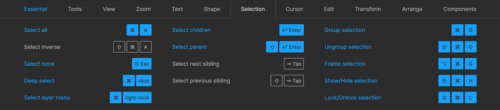
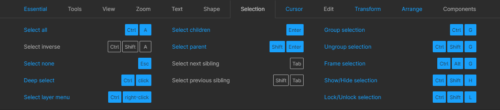
Selection
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| Select all | ⌘ + A | ctrl + A |
| Select inverse | ⇧ + ⌘ + A | ctrl + shift + A |
| Select none | Esc | Esc |
| Deep select | ⌘ + click | ctrl + click |
| Select layer menu | ⌘ + right-click | ctrl + right-click |
| Select child | Enter | Enter |
| Select parents | ⇧ + Enter | shift + Enter |
| Select next sibling | Tab | Tab |
| Select previous sibling | ⇧ + Tab | shift + Tab |
| Group selection | ⌘ + G | ctrl + G |
| Ungrounp selection | ⇧ + ⌘ + G | ctrl + shift + G |
| Frame selection | ⌥ + ⌘ + G | ctrl + alt + G |
| Show/Hide selection | ⇧ + ⌘ + H | ctrl + shift + H |
| Lock/Unlock selection | ⇧ + ⌘ + L | ctrl + shift + L |
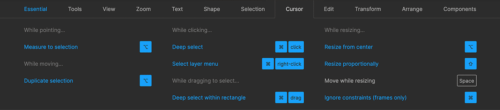
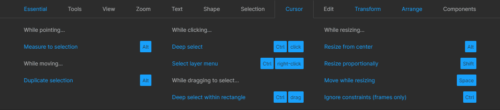
Cursor
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| Measure to Selection (While pointing…) | ⌥ | alt |
| Duplicate Selection (While moving…) | ⌥ | alt |
| Deep Select (While clicking…) | ⌘ + click | ctrl + click |
| Select Layer Menu (While clicking…) | ⌘ + right-click | ctrl + right-click |
| Deep Select Within Rectangle (While dragging to select…) | ⌘ + drag | ctrl + drag |
| Resize from Center (While resizing…) | ⌥ | alt |
| Resize Proportionally (While resizing…) | ⇧ | shift |
| Move While Resizing (While resizing…) | Space | Space |
| Ignore Constraints(Frames Only) (While resizing…) | ⌘ | ctrl |
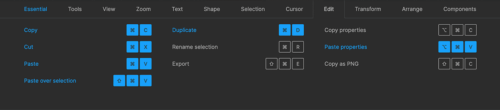
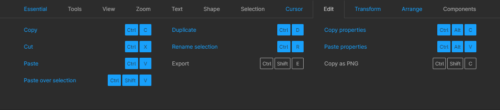
Edit
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| Copy | ⌘ + C | ctrl + C |
| Cut | ⌘ + X | ctrl + X |
| Paste | ⌘ + V | ctrl + V |
| Paste Over Selection | ⇧ + ⌘ + V | ctrl + shift + V |
| Duplicate | ⌘ + D | ctrl + D |
| Rename Selection | ⌘ + R | ctrl + R |
| Export | ⇧ + ⌘ + E | ctrl + shift + E |
| Copy Properties | ⌥ + ⌘ + C | ctrl + alt + C |
| Paste Properties | ⌥ + ⌘ + V | ctrl + alt + V |
| Copy as PNG | ⇧ + ⌘ + C | ctrl + shift + C |
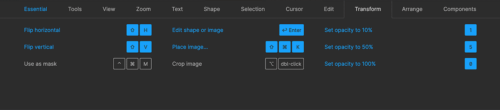
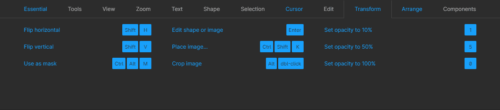
Transform
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| Flip Horizontal | ⇧ + H | shift + H |
| Flip Vertical | ⇧ + V | shift + V |
| Use as Mask | ⌃ + ⌘ + M | ctrl + alt + M |
| Edit Shape or Image | Enter | Enter |
| Place Image | ⇧ + ⌘ + K | ctrl + shift + K |
| Crop Image | ⌥ + dbl-click | alt + dbl-click |
| Set Opacity to 10% | 1 | 1 |
| Set Opacity to 50% | 5 | 5 |
| Set Opacity to 100% | 0 | 0 |
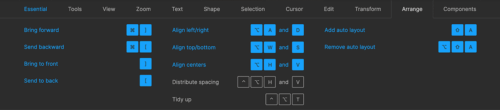
Arrange
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| Bring Forward | ⌘ + ] | ctrl + ] |
| Send Backward | ⌘ + [ | ctrl + [ |
| Bring to Front | ] | ] |
| Send to Back | [ | [ |
| Align Left/Right | ⌥ + A and D | alt + A and D |
| Align Top/Bottom | ⌥ + W and S | alt + W and S |
| Align Centers | ⌥ + H and V | alt + H and V |
| Distribute Spacing | ⌃ + ⌥ + H and V | alt + shift + H and V |
| Tidy Up | ⌃ + ⌥ + T | ctrl + alt + shift + T |
| Add Auto Layout | ⇧ + A | shift + A |
| Remove Auto Layout | ⌥ + ⇧ + A | alt + shift + A |
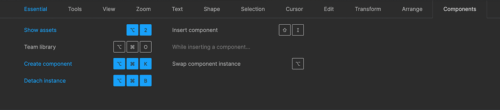
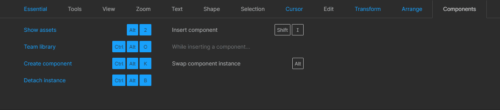
Components
| 実行内容 | コマンド(macOS) | コマンド(Windows) |
|---|---|---|
| Show Components | ⌥ + 2 | alt + 2 |
| Team Library | ⌥ + ⌘ + O | ctrl + alt + O |
| Create Component | ⌥ + ⌘ + K | ctrl + alt + K |
| Detach Instance | ⌥ + ⌘ + B | ctrl + alt + B |
| Insert component | ⇧ + I | shift + I |
| Swap Component Instance (While dragging from Assets…) | ⌥ | alt |

初心者からちゃんとしたプロになる Figma基礎入門

Figmaデザイン入門〜UIデザイン、プロトタイピングからチームメンバーとの連携まで〜

Figma for UIデザイン アプリ開発のためのデザイン、プロトタイプ、ハンドオフ

これからはじめるFigma Web・UIデザイン入門